February: Flow layout, Echoes, Flow push-UI, Conditional Pathing, Map Pulling, Flow Views

Been hard at work and haven't been posting - but I wanted to give a quick round up of some of the things that I've been working on. As always, forgive the Twitter videos, but it's my "go to" for stream of consciousness dev stuff these days.
So here is a bunch of neat stuff that I've been working on.
But first - you might say, "But Ryan, why all this flow nonsense, I thought this was a dashboard tool?". Oh yes, it is - but if your dashboard (or data board) is a handsome duck on the water, the flows are the little orange feet paddling like hell underneath.
...or if you want to be a handsome wooden duck with no feet (a la Tableau), that's cool too - whatever your fancy. Flows are totally optional, but I think you'll choose to use them.
More on this in a future blog post.

Anyways, in no particular order...
Changed the default flow layout to vertical, seems to be more space efficient when blocks actually have data in them...
A bit easier to have more content in blocks - things with multiple ports can expand wide instead of tall - closer to something like Max/MSP.


Also, some cool "live" Gantt chart action...
Neat thing about 'flow systems' - they are essentially dependency mappers - so parallelism is a side-effect.
— Ryan Robitaille (@ryrobes) February 12, 2024
Also - live feral gantt charts are cooler than dead ones. pic.twitter.com/qSXxlj9I4k
"Is this new mixed media / hyper media?"
Strange way to stumble upon it, from dashboard land, if true. Interesting thought though.

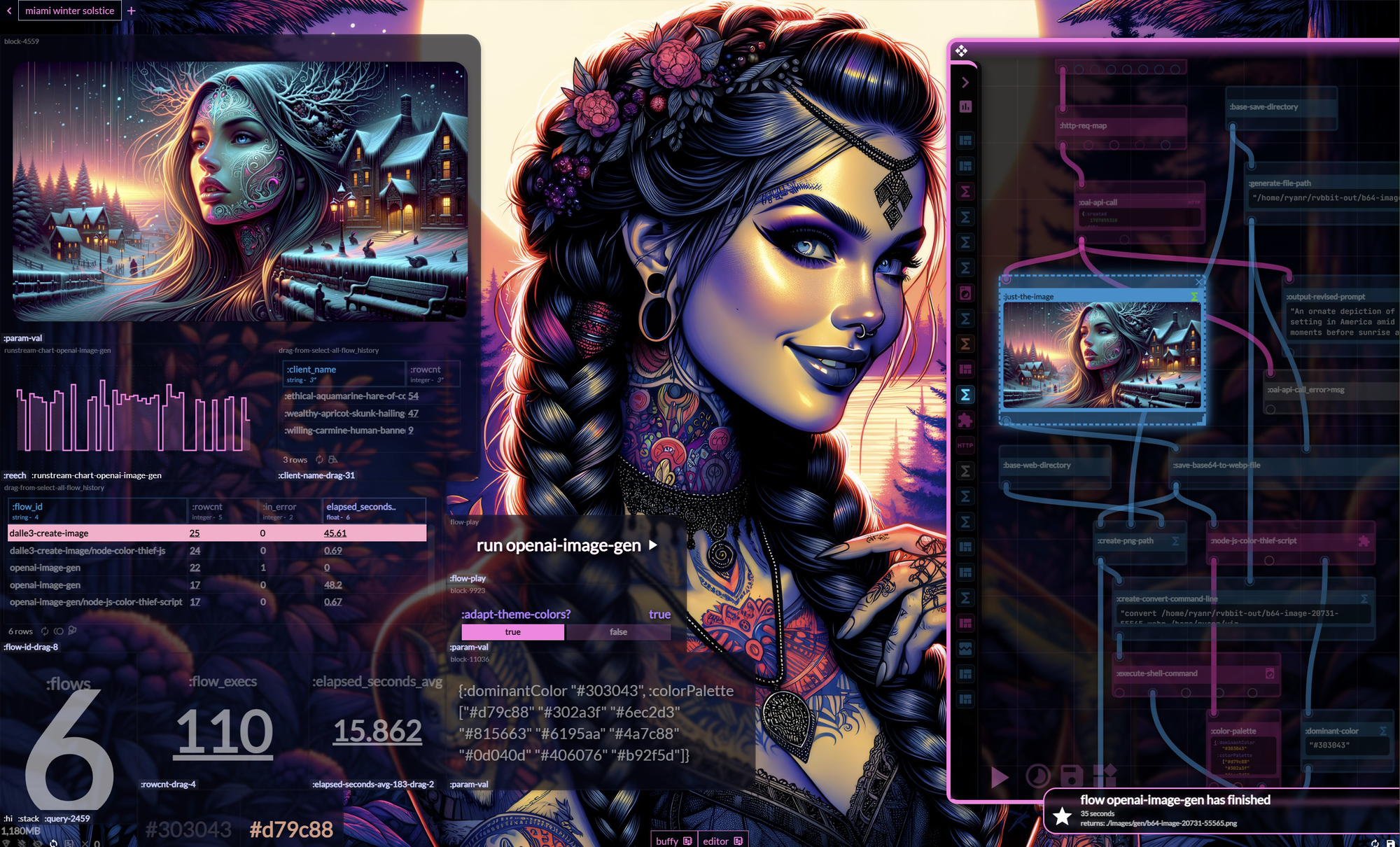
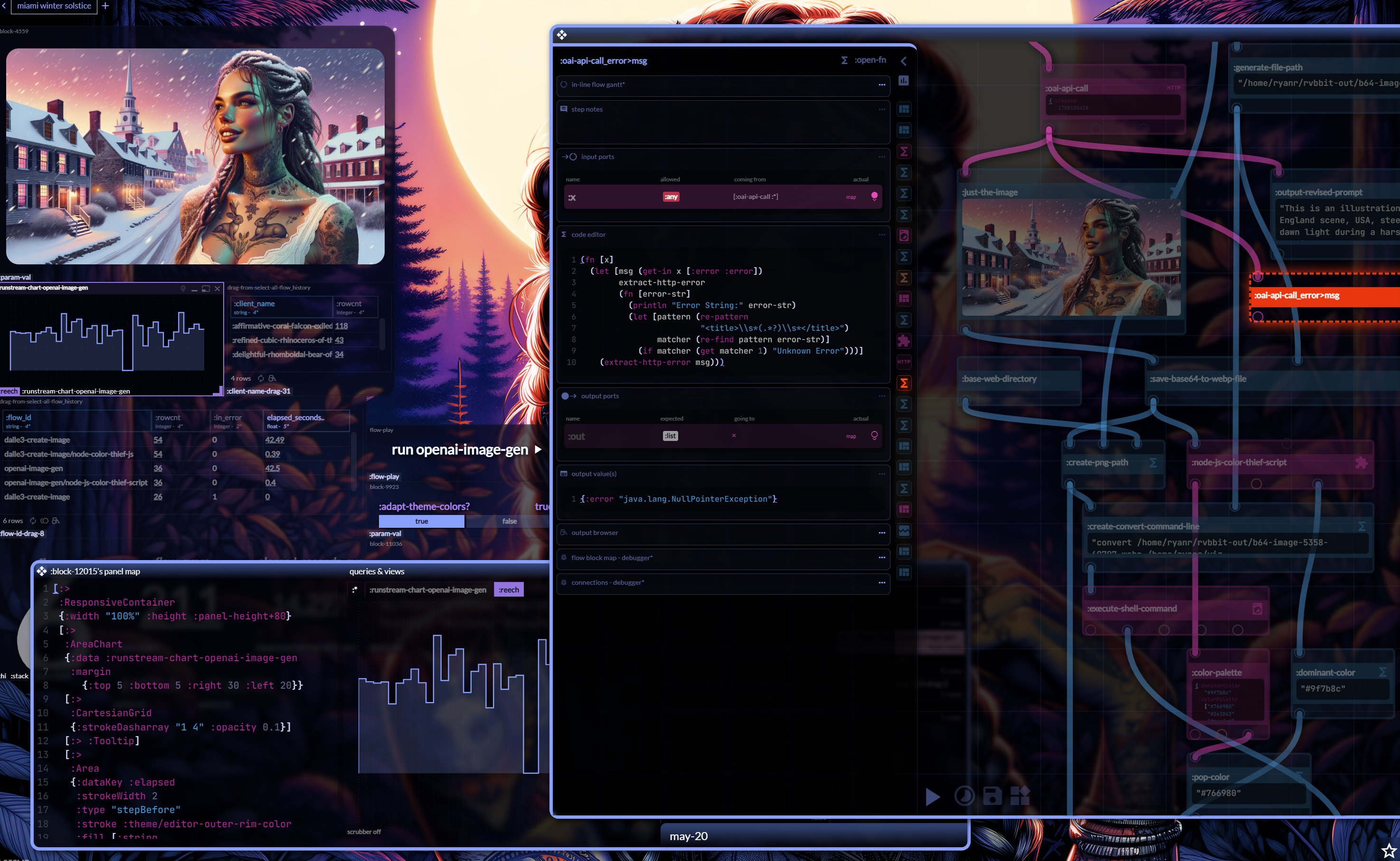
Dynamic theme params now extend to syntax highlighted surfaces / codemirror themes.
Small thing but it really "ties the room together" aesthetically (here my image-gen flow sets them automatically, based on the background image). Basically the "Data type" colors you assign to the theme will apply to those same data types in the syntax highlighter - IF you use the "dynamic" code theme.


Proper "optional" function inputs for custom functions.
This is mostly for Clojure people and those people who will be building flow primitives for others to build upon (at the moment, me) - many of you won't see or use this, but it's a very nice to have thing for the rest of us (again, me).
Work you do when stalling on other work.
— Ryan Robitaille (@ryrobes) February 18, 2024
Proper inputs for 'rest params' ([x y & other]) so they work in flows like they would in Clojure. Mostly to build more flexible canned "flow blocks", but can be used raw as well - seen here. pic.twitter.com/JVUYEcxIJC
Flow blocks that can push UI dialog to the user.
Now this is an odd one that I've wanted in a tool for a long time...
Ask a question, verify something, create a chat bot, basically anything. Forces the flow to pause until it gets some return. Very powerful and flexible. Simple demo below.
Remember, all flows execute on the server, NOT on the client - but they can still find an operator and "ping them" regardless if they are "running" that flow or not. You can set up some pretty interesting interaction loops this way - far beyond what we think of as traditional ETL or dash action user flows.
Fun little video too, couldn't help myself with the :click-speak rabbit blocks. ;)
On second thought, "waiter block" is a terrible name - "dialog block" is better? Ping? So 'stock' tho. lol
— Ryan Robitaille (@ryrobes) February 20, 2024
Regardless, it's all about creating pushed feedback loops with the user from backend flows. Simple example here choosing values to go to some math operations... pic.twitter.com/ixlXcPPGYY
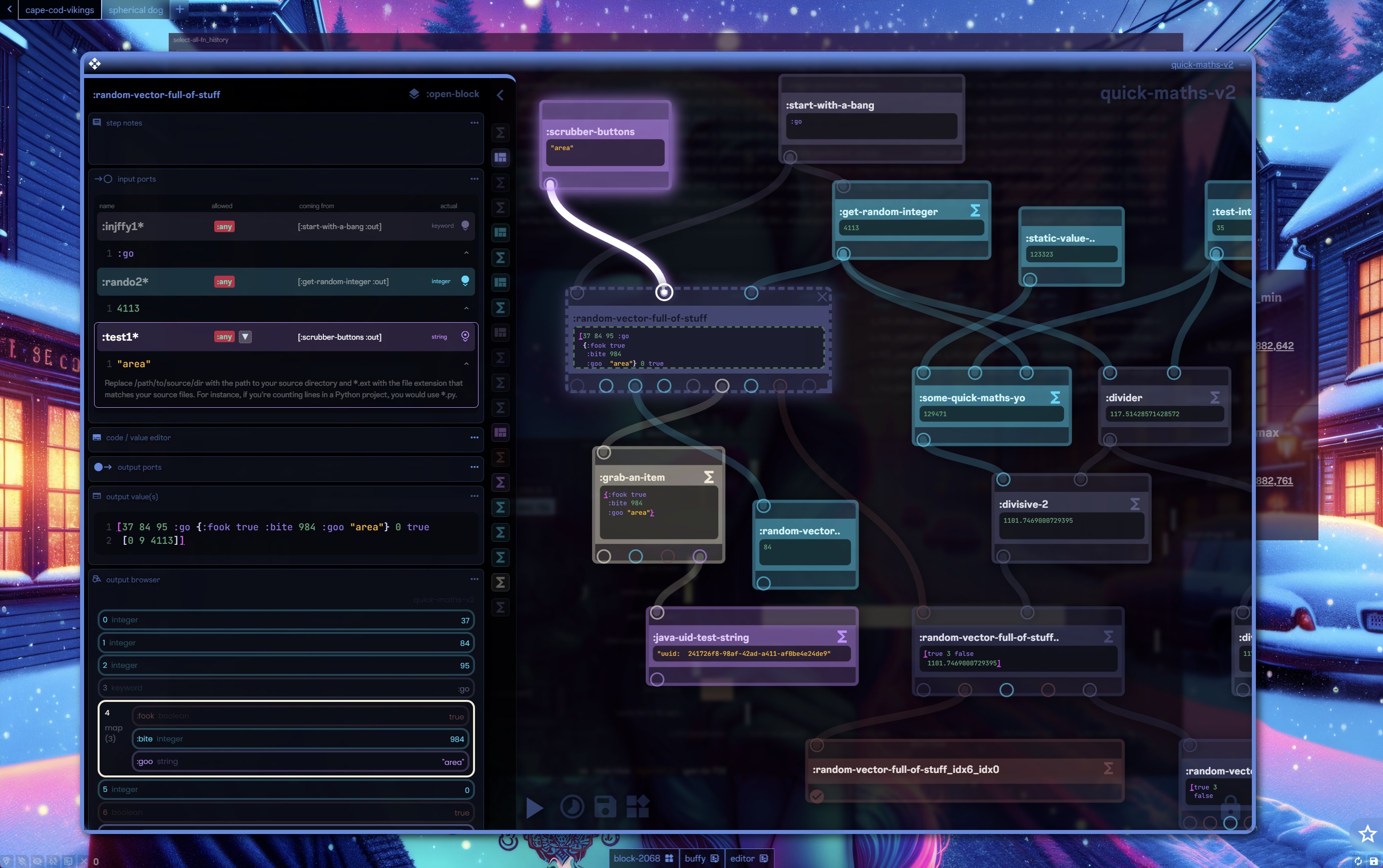
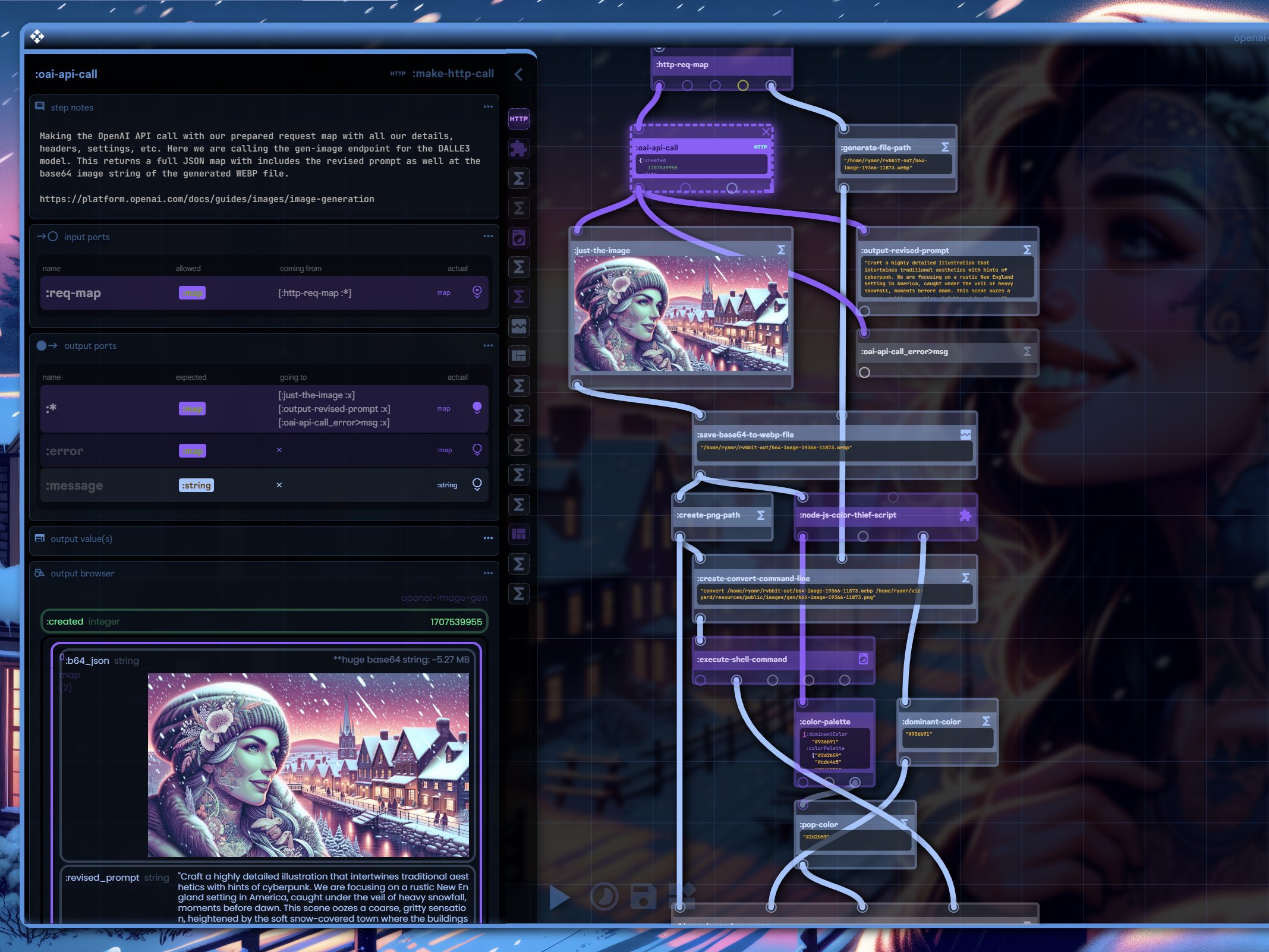
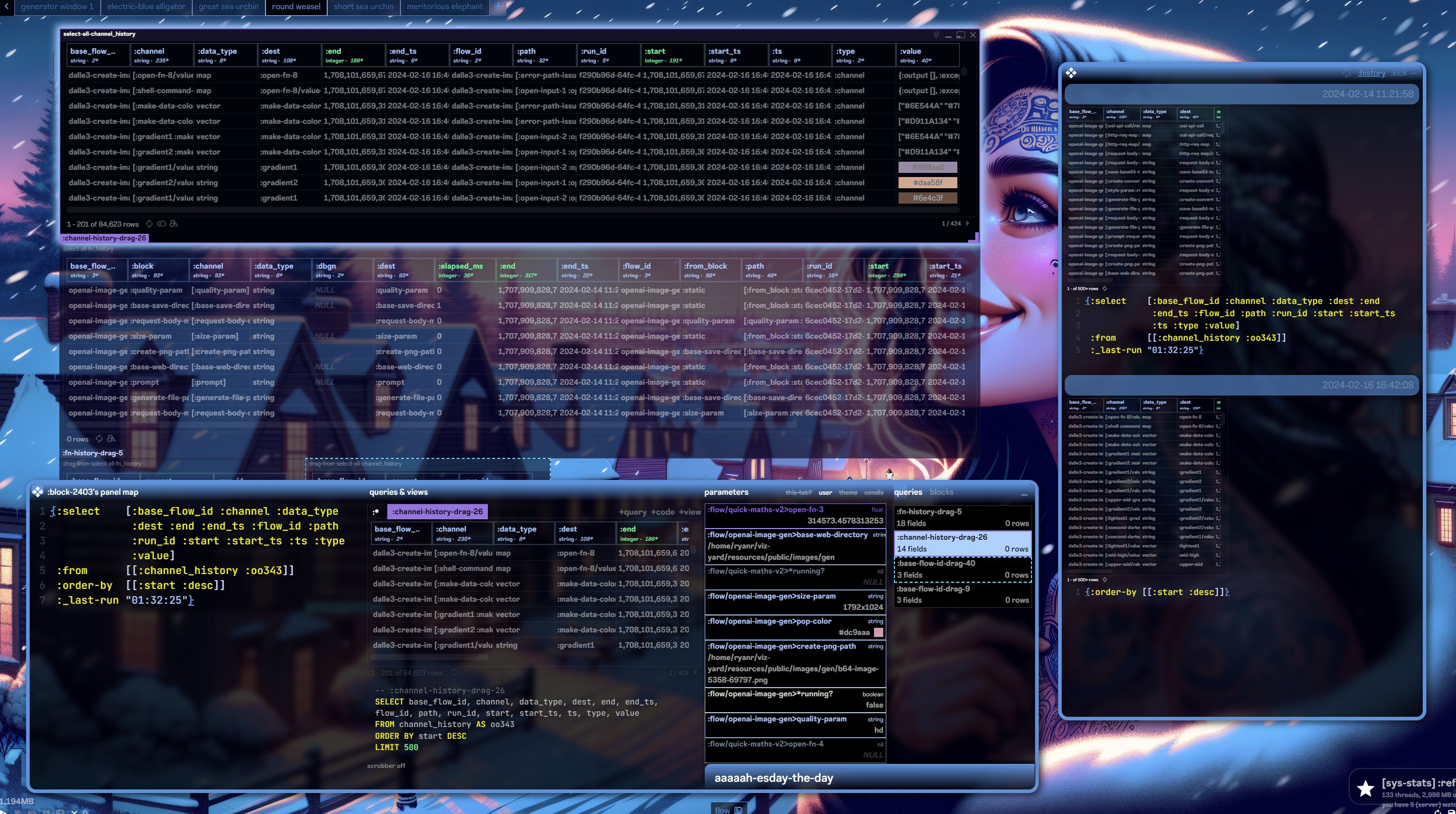
Flow "Map Pulling"
Just an easy way to pull apart large maps / JSON structures, super helpful when dealing with a rats nest of REST payloads, etc. Just creates a "GET" block for the keypath you drag. This is something that once I started building it, I can't be without it - and you shouldn't either!
Most of my flow UIs have a form of this, but I realized that I haven't posted about it for RVBBIT yet.
— Ryan Robitaille (@ryrobes) February 20, 2024
"Map pulling" for EDN/JSON data. Super helpful for pulling apart annoying structures - like you'd get from a REST call... pic.twitter.com/XPKT42XyPI
Conditional Paths and Looping
Not something you're going to use all the time, but for complex interaction loops, etc - it can be really handy. I'd rather a system be able to do it and not need it then... you know, need it and not have it baked into the design...
Conditional paths and looping. Admittedly it's a tad bit "fancier" than is necessary, I dig it though.
— Ryan Robitaille (@ryrobes) February 25, 2024
Note the flow step "subscriptions" reacting in the canvas in the background. pic.twitter.com/uk00Lj3r2m
A similar demo (dare I say - better?), but louder.
Sometimes testing stuff is fun. More conditional path visualization work (note: flow runner "progress music" optional in final product). pic.twitter.com/QVasR3oFQZ
— Ryan Robitaille (@ryrobes) February 27, 2024
Echoes - "last seen" snapshots of entire working sessions
Very handy, inspired by tmux sessions + Smalltalk "images". I guess if Rvbbit is a "data desktop" this is like... multiple desktops?
This is another case of something I wanted to help me test various save files without losing my sanity - and it turns out to be a banger of an idea all around, and I take snapshots of the screen to make it sexy.
Started as boring auto-save, stumbled into something cooler - 'Echoes'. Think tmux sessions + Smalltalk images, but for the entire workspace. Every session is now an 'Echo', auto-saved, letting you jump back in. 🐇 Thumbnail previews too, because of course. pic.twitter.com/07TxmpjPlY
— Ryan Robitaille (@ryrobes) February 29, 2024
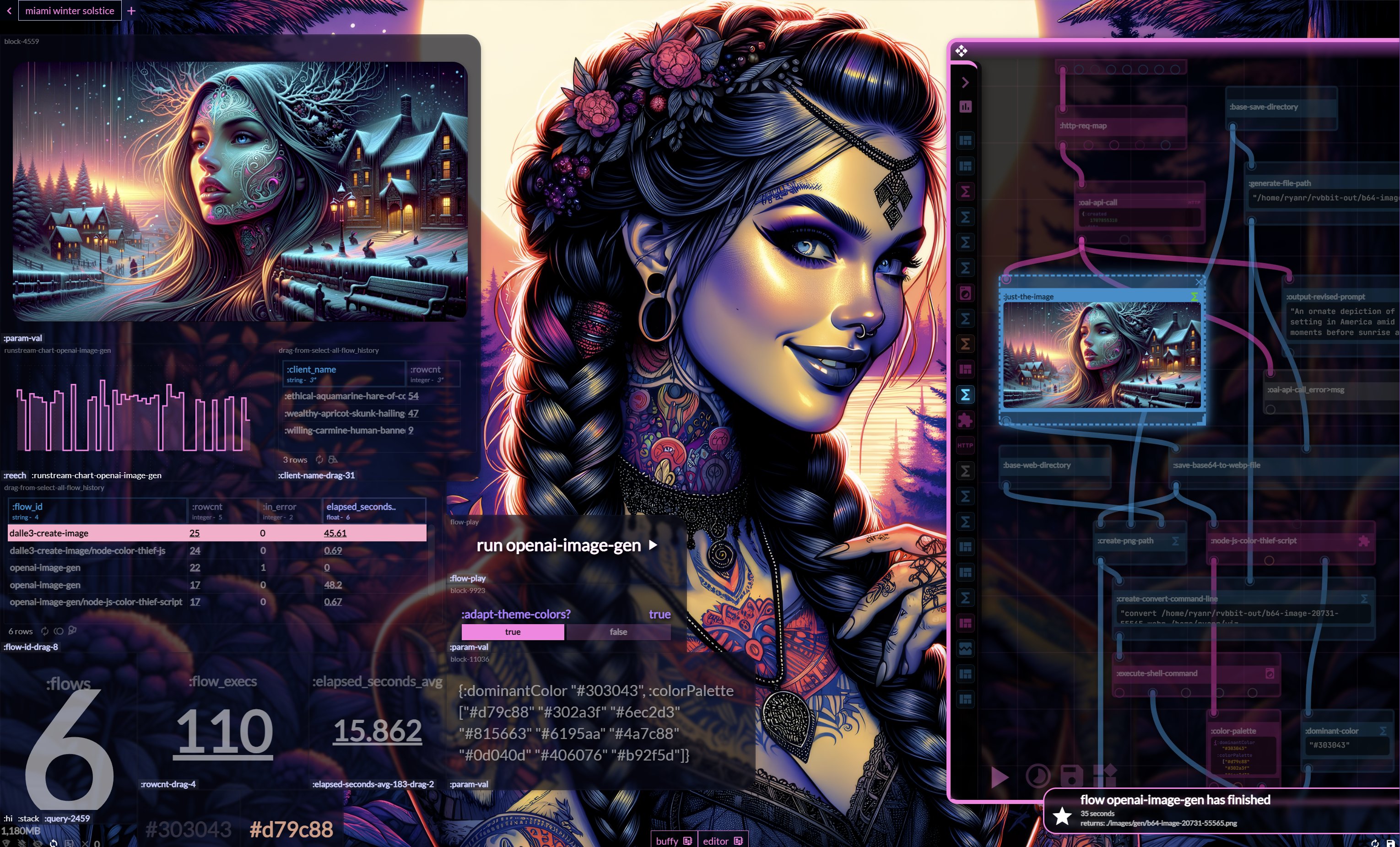
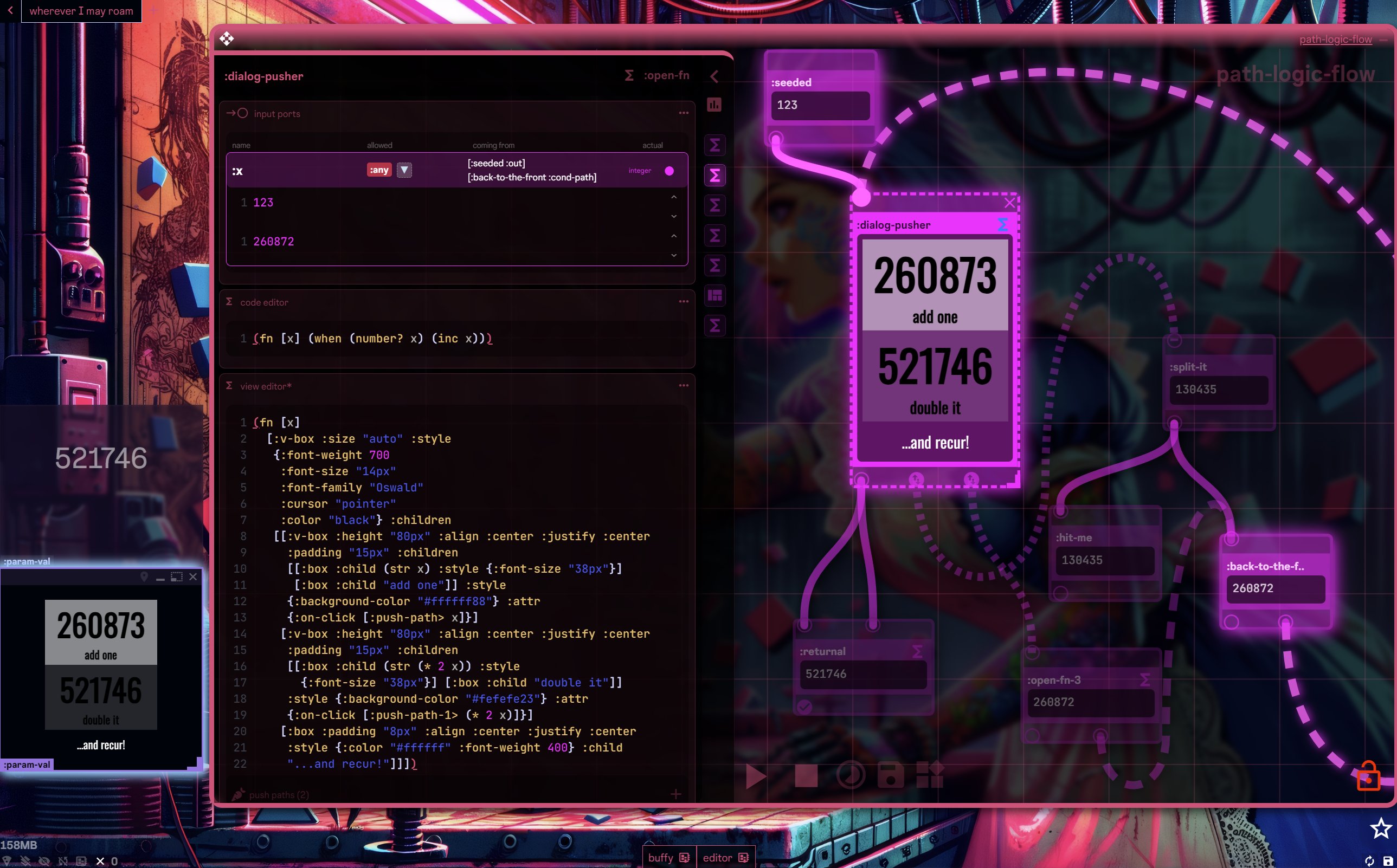
Flow Views (non-intrusive flow UI elements)
Putting it all together...
"But why would I want bits of UI in my backend flow anyways?"
Because any part of your flow can be put on a "surface", while the rest of the flow (heavy lifting + logic) runs below the "water line" (on the server) & only pushes + pulls from the surface as needed...

Conditional paths, UI "push" paths, & human triggered recursion ex via a flow block view. Flows & data boards are one. This changes the game when it comes to building chains & actions.
— Ryan Robitaille (@ryrobes) March 6, 2024
"Hackable surfaces"... in the best way. pic.twitter.com/YE5M7bqLAR

