v0.2 'Snowshoe Hare', Demo Site, Excel Formulas, UI Madness...

Big UI changes (hopefully for the better) - right-click now spawns a menu on the canvas and launches to help the user make context decisions (like after a drag event). Drag & drop system is now 100% based on user rules (see defs/leaves.edn). Have a few servers up for demos / playing around with some sample SQL data (more coming soon).

I'll try and hit some of the high points, but there is so much in this release that you'll have to just discover (note to self: write better commit messages so you don't forget your own features).
Excel formulas!
You can now post-process your rowsets with real Clojure functions OR Excel formulas. You can even choose to materialize the changes into a new SQL table so you can pivot/group on them. Very handy.
For Christmas, Rabbit will speak Excel.
— Ryan Robitaille (@ryrobes) December 21, 2024
A stocking full of post-processing data layers. 🎄 pic.twitter.com/Ta6zn2RVUi
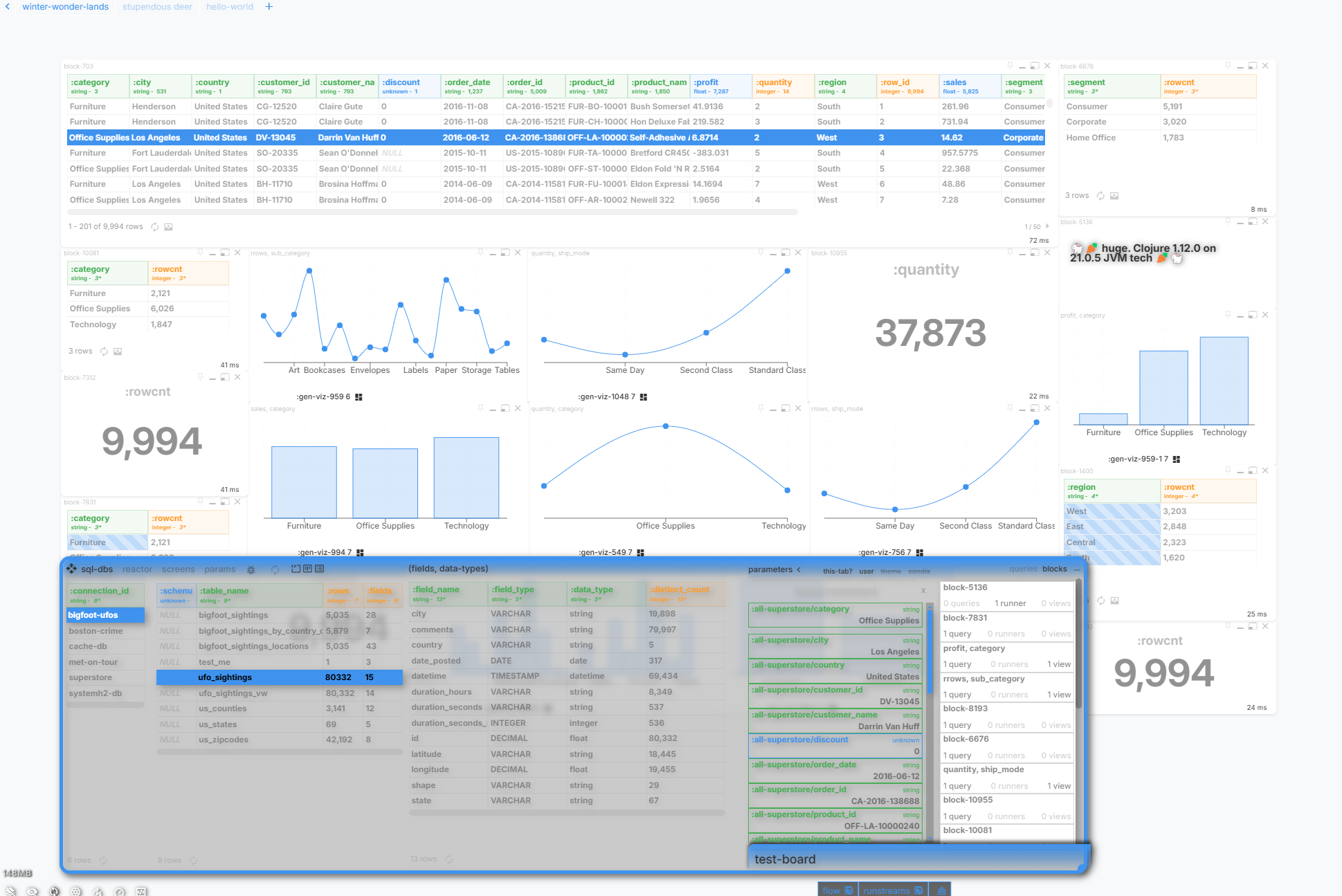
Raw SQL Blocks!
Yes, yes, I know.
"Ryan, I don't *want* to write my SQL in weird square & curly brackets - but I still want all that preem Rabbit drag & drop goodness!"
— Ryan Robitaille (@ryrobes) December 23, 2024
Me: "You got it, choomba." pic.twitter.com/I6GeiF2oZI
Rules based drag & drop system
Way of a bigger deal than you'd think. Have some special system? A weird DB? Some API call system? Now you can write drag and drop rules and functions for it and your users don't need to deal with the complexity.
Sneak peek: RVBBIT 0.2.0 🚀
— Ryan Robitaille (@ryrobes) November 19, 2024
SQL UI drag & drop now powered by a rules engine - write your own behaviors instead of using hardcoded ones. Docker & JAR release this weekend. #Clojure pic.twitter.com/Iqryky5GYg
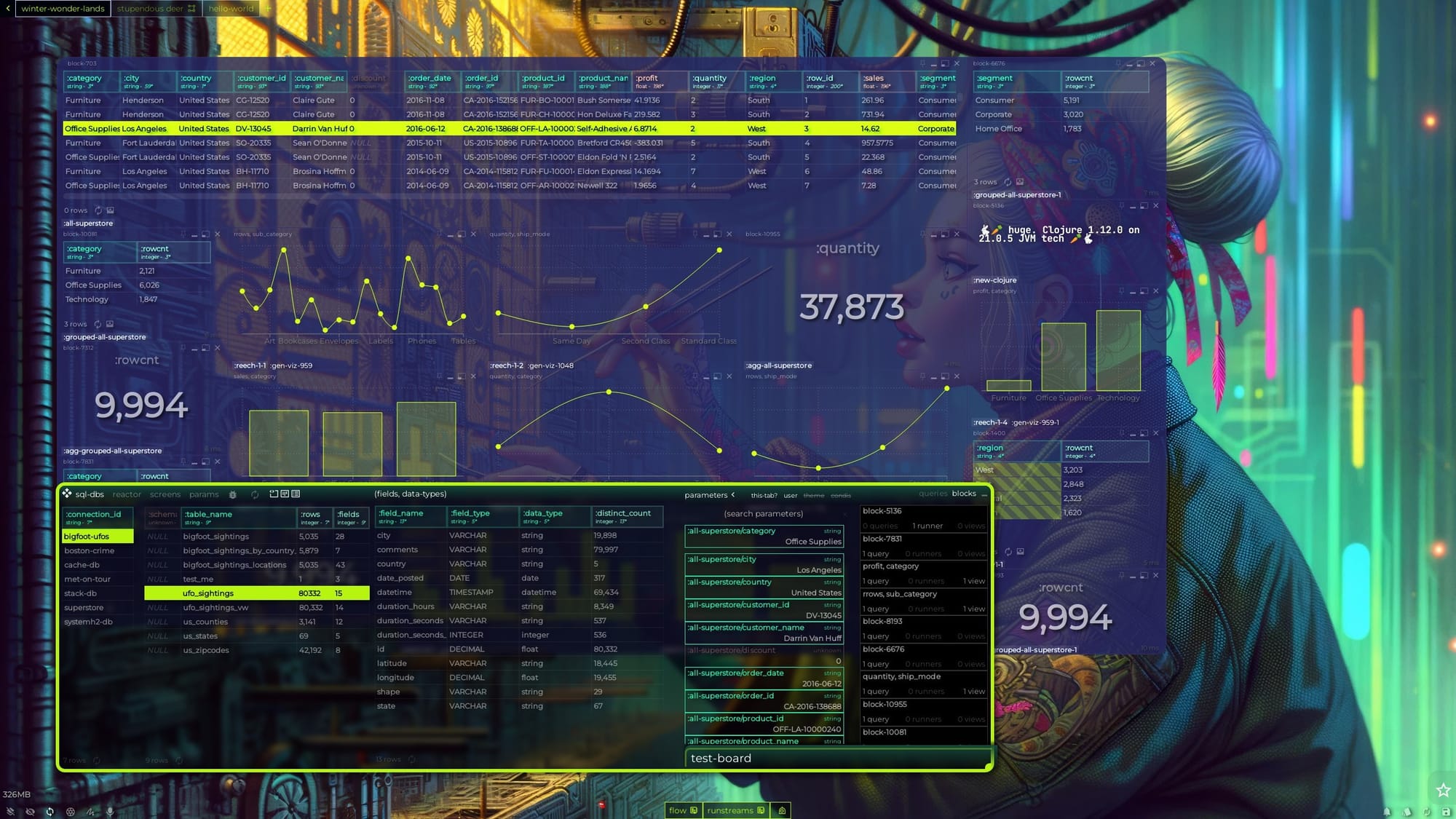
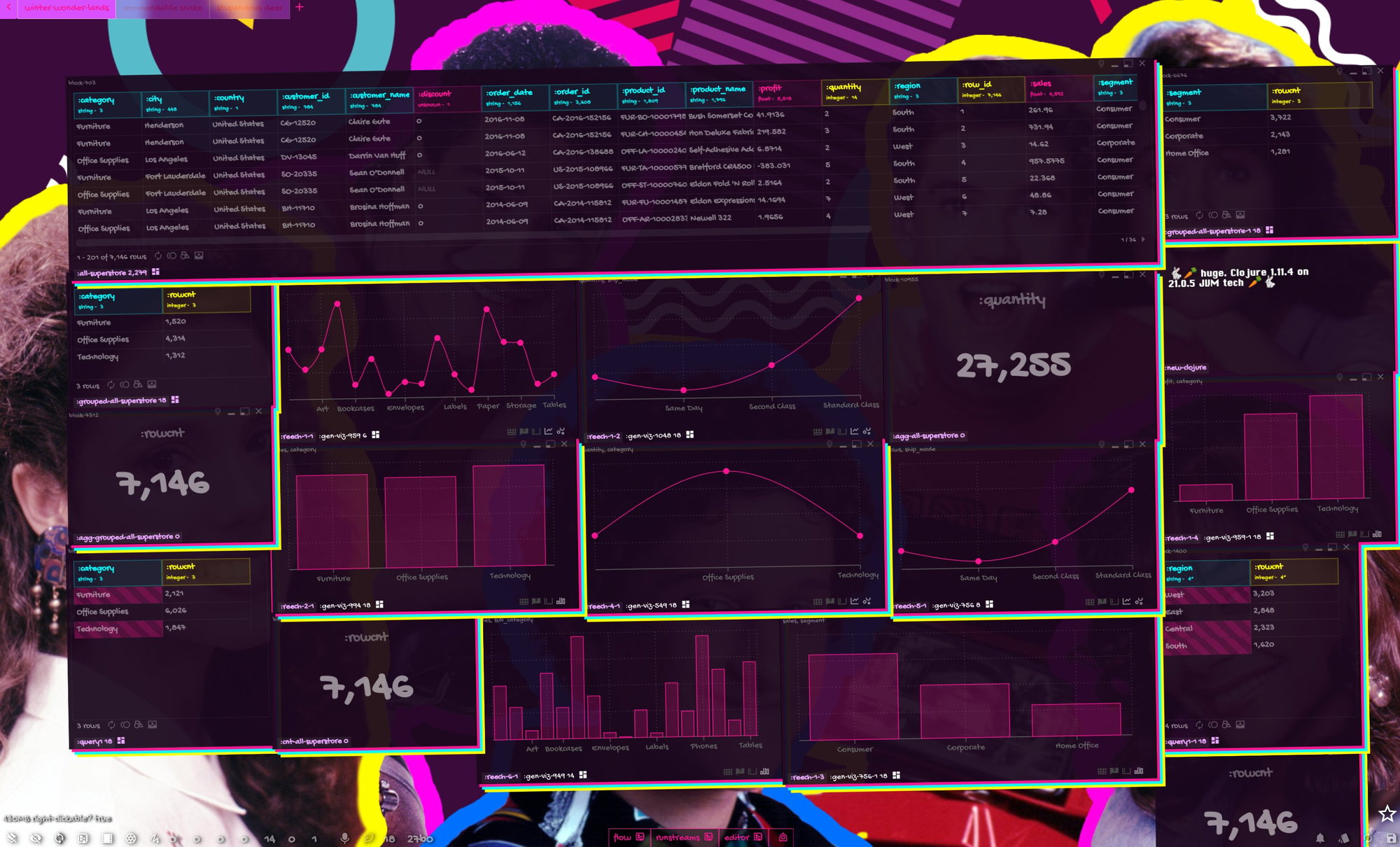
Theme Madness!
Rabbit now ships with almost 100 themes(!), some subtle, some corporate, some wacky - and there is a really fast "full-screen preview" from the right-click UI modal as well.
"Commodore 64" theme is def my current favorite though. pic.twitter.com/XE72576xCU
— Ryan Robitaille (@ryrobes) December 7, 2024







ANSI strings as grid data? Sure.
Maybe "ANSI-string" should be a data type - so that my post-process fn can generate ANSI sparklines and they render in my grids and cross tabs nicely. Yes. pic.twitter.com/ctikDs46Jb
— Ryan Robitaille (@ryrobes) January 3, 2025
Theme and Screen Preview
Design can be interesting, sometimes the simplest thing just... goes hard. Previewing other dashboards & themes. pic.twitter.com/NhB9zHM77X
— Ryan Robitaille (@ryrobes) January 1, 2025
New Docker images and zip files available from the GitHub page.

Feel free to email me, hit me up on X.